IA/UX Framework
An Interface is a Conversation
Form Follows Message
Lizards Like Coupons
Global Nav: First or Last?
Architecture & Neuroscience








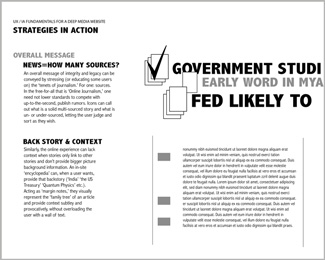
It seems the common wisdom says to block out your navigational menus first when laying out a site. I disagree. As interface designers, we sometimes think too much in terms of categories and may forget about the 'regular' user's experience, who's looking at the content, not the menus. I like to start by building self-contained 'modules' for each of the main interactions, in which I try to build as much 'contextual' navigation as I can into the content itself. I feel that provides a more local, organic flow around the site, instead of relying mostly on a separate nav bar (which is often way at the top of the site, far from where you are at the bottom of an article or form).

A second field of inspiration is Neuroscience. Theories on how people learn and process information are very helpful in creating interfaces. Small-world structures, the 'comprehending 5-7 things at a time' limit, the safety net of redundancies and multiple pathways, and the non-linear ways we store and retrieve memories can provide clues to what can make one interface feel more intuitive than another. Fascinating stuff, human perception.
One thing working in Los Angeles really taught me is the many shades of that thing called 'collaboration.' It's such a cliche in the film industry, and it's often just talk. But true collaboration requires a way of seeing your work where if only 50% of what you see in your head makes it to the final product, the idea should be strong enough to still show through. Nothing ever survives 100% through the production process. Everyone has ideas. And a good leader encourages participation. A good idea will get tempered from the heat, not fall apart.







